Part 2: Integrating Content Management Platform with Sitecore Connect Hub: A Step-by-Step Walkthrough
Part 2: Integrating Content Management Platform with Sitecore Connect Hub: A Step-by-Step Walkthrough
This blog picks up from where the previous one left off, continuing our discussion on how to proceed with the integration.
- Now, head over to your Sitecore instance and create a new template in the feature folder. Then, replicate the fields you previously created in Content Hub. .
- Create a new template in the project folder and inherit the _CMPDemo template that you created in the previous step. Additionally, ensure that it is set to be bucketable.
- Now, create a page under the Home node using the CMP Demo Details page template. If desired, you can also create a separate template specifically for this page.
- Navigate to /sitecore/system/Modules/CMP/Config, right-click, and select "Create Entity Mapping." to create a new item 'CMP Demo'.
- Enter Entity Type Schema, Bucket, Template and Item Name Property.
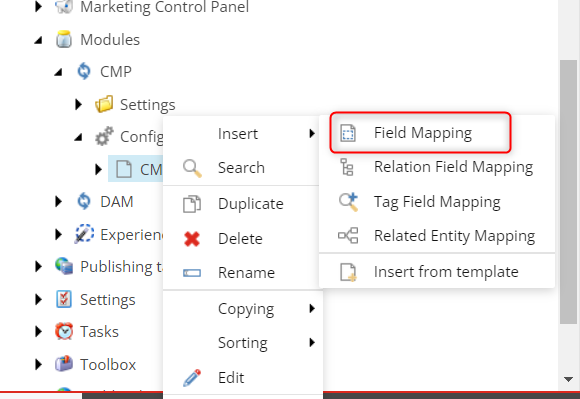
- Create a new item using the 'Field Mapping' template for each field.
- Enter the CMP Field Name and the Sitecore Field Name, ensuring that the CMP Field Name matches exactly with the corresponding field name in Content Hub.








Comments