Sitecore custom field type to convert address to Latitude and Longitude using Google map API
Sitecore allows the user to create a custom field type as per requirement. This blog post will explain to you how to create custom field type to convert address to Latitude and Longitude, this is a super easy way to get Latitude and Longitude for Content Editor.
Create new field
- Switch to Core Database and Navigate to this location “/sitecore/system/Field types”
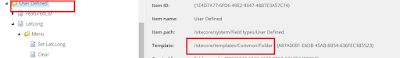
- Create new folder “User Defined” using this “/sitecore/templates/Common/Folder“ template
- Create new item “LatLong” using this template“/sitecore/templates/System/Templates/Template field type”
- Inside “LatLong” item add control name “customfields:LatLongField”
- Create new folder “Menu “ using this “/sitecore/templates/Common/Folder“ template
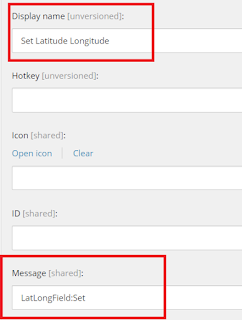
- Inside “Set LatLLong”, set below values:
- Display name: Set Latitude Longitude
- Message: LatLongField:Set
- Inside “Menu” folder creates “Set LatLLong” item using this template “/sitecore/templates/System/Menus/Menu item” and create similar item with name “Clear”
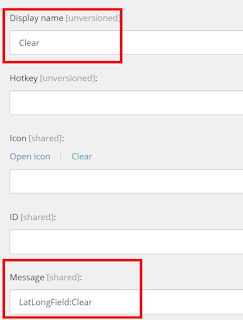
- Inside “Clear”, set below values:
- Display name: Clear
- Message: LatLongField:Clear
Implement class for Lat Long field
Create new class “LatLongField” and paste below code
using Sitecore.Web;
using Sitecore.Web.UI.Sheer;
using Sitecore.Web.UI.HtmlControls;
using Sitecore.Foundation.SOAServices.Services;
namespace Example.CustomFields.Fields
{
public class LatLongField : Edit
{
public void SetValue(string value) { Value = value; }
public override void HandleMessage(Message message)
{
base.HandleMessage(message);
switch (message.Name)
{
case "LatLongField:Set":
Sitecore.Context.ClientPage.Start(this, "GetLatLong");
break;
case "LatLongField:Clear":
Sitecore.Context.ClientPage.Start(this, "ClearLatLong");
break;
}
if (Value.Length > 0)
{
SetModified();
}
}
public void ClearLatLong(ClientPipelineArgs args)
{
Value = string.Empty;
SetModified();
}
public void GetLatLong(ClientPipelineArgs args)
{
string currentvalue = WebUtil.GetFormValue(ID);
if (!string.IsNullOrEmpty(currentvalue))
{
string latlong = Geocoding.GetLocation(currentvalue);
if (!string.IsNullOrEmpty(latlong))
{
SetValue(latlong);
}
else
{
SheerResponse.Alert("Please enter correct address");
}
}
else
{
SheerResponse.Alert("Please enter correct address");
}
}
}
}
Create config file for field type
Create custom config file “Example.CustomFields.config” and add below code
<?xml version="1.0" encoding="utf-8" ?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<controlSources>
<source mode="on" namespace="Example.CustomFields.Fields" assembly=" Example.CustomFields" prefix="customfields" />
</controlSources>
</sitecore>
</configuration>
Use custom LatLong field in template
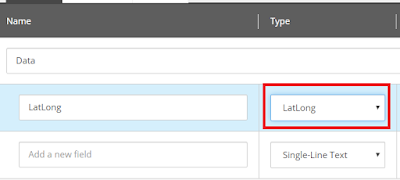
Now LatLong field is ready to use. Create field in template and select LatLong field type.
Now enter address in “LatLong” field and click on “Set Latitude Longitude”, Google API will convert address to Latitude and Longitude and to clear text box, click on “Clear” link







Comments