Sitecore JSS create your first component
In the previous blog, JSS setup has been done. Now it’s time to create your first component, apply the newly created component into a route and test it in disconnected mode.
Scaffold the component
To scaffold new component, JSS sample app providing a script which allows you to scaffold new component easily. This script is available in “/scripts/scaffold-component.js” you can customize it as per your requirement.
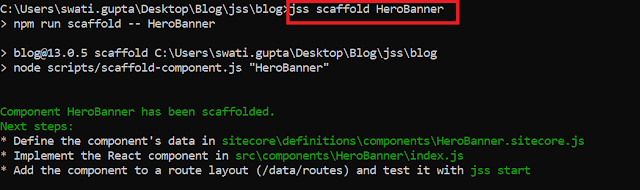
Run below command to scaffold component, type jss scaffold and your component name like HeroBanner. This command will generate all files which are required.
jss scaffold HeroBanner
After the scaffold HeroBanner component you can see below files has been added into your JSS application:
- /sitecore/definitions/components/HeroBanner.sitecore.js
- /src/components/HeroBanner/index.js
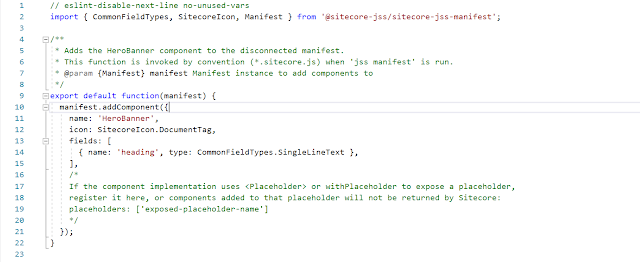
HeroBanner.sitecore.js will contain template name, icon, fields by default.
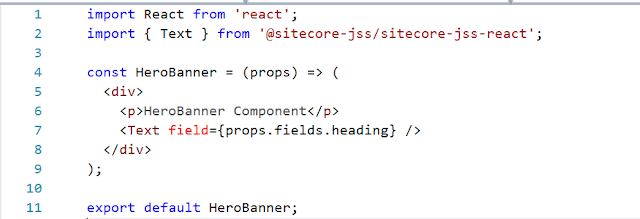
index.js will contain view of HeroBanner component and it will bind heading field.
Route is nothing but a page, just like we add a component in Sitecore pages where we mention placeholder name and component name, same thing we need to mention in route.
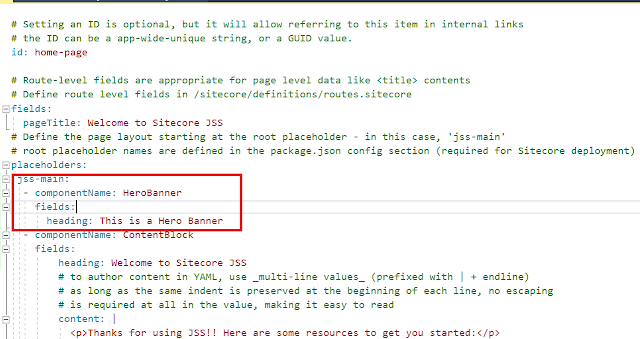
Default page route is available here “/data/routes/en.yml”
To add HeroBanner component onto this page, add below code into en.yml inside jss-main:





Comments